
Did you know that over 60% of global internet users access websites on mobile devices? If your website isn’t designed with mobile-first principles, you could be losing a massive chunk of your audience. Mobile-first websites are no longer a luxury—they’re a necessity to stay ahead in today’s competitive environment.
This guide walks you through the key aspects of mobile-first websites, their benefits, and how to create one while avoiding common pitfalls. With actionable steps and tools, this guide ensures your website is not just mobile-friendly but optimized for success.
What Are Mobile-First Websites?
Mobile-first websites are designed by prioritizing the mobile user experience first and then scaling up for larger screens. Unlike responsive design, which adapts an existing desktop-first approach for mobile, mobile-first design begins with smaller devices in mind.
This method ensures that core features and functionalities are tailored to mobile users, such as touch-friendly navigation, simplified layouts, and faster load times. It creates a seamless browsing experience across devices, focusing heavily on mobile optimization and website UX.
The table below highlights key differences between mobile-first websites and responsive web design to help you decide which strategy best suits your needs.
| Aspect | Mobile First Approach | Responsive web design |
| Design Approach | Starts with designing for mobile devices first and scales up for desktops. | Begins with desktop design and adapts it for smaller screens. |
| Focus | Prioritizes mobile usability, performance, and touch-friendly navigation. | Ensures layout adjusts seamlessly across all devices, including mobile. |
| Implementation | Prioritizes mobile-specific themes or frameworks in WordPress, adding desktop-friendly features as enhancements. | Uses WordPress themes with built-in responsive design capabilities, ensuring content adjusts for all screen sizes. |
| Performance | Often optimized for speed and efficiency on mobile devices. | Focuses on adaptability but may require additional mobile optimization for performance. |
| Best For | Businesses targeting a mobile-first audience or high mobile traffic. | Websites needing consistent performance across a variety of devices. |
Why Mobile-First Websites Matter

Mobile-first websites cater directly to the growing number of mobile users, offering several benefits:
- Better Engagement: Mobile-first websites encourage users to stay longer by delivering intuitive interfaces and seamless navigation.
- Improved Website UX: Prioritizing usability leads to a smoother experience across touchpoints.
- Enhanced SEO Performance: Search engines prioritize websites optimized for mobile, boosting visibility.
- Faster Loading Times: Optimized resources improve speed, reducing bounce rates.
Who Should Prioritize Mobile-First Websites?
Not every business might require mobile-first websites immediately, but certain industries benefit immensely from this approach:
- E-commerce Businesses: With a majority of shopping happening via mobile, it’s a game-changer for sales and conversions.
- Service Industries: Sectors like healthcare, hospitality, and education must focus on mobile users to offer seamless experiences.
- Content-Driven Websites: News portals and blogs require mobile-friendly designs to ensure reader engagement.
If your audience frequently engages via mobile, it’s time to rethink your strategy.
Key Features of Mobile-First Websites
- Touch-Friendly Navigation: Buttons and menus designed for effortless tapping.
- Optimized Images: Compressed images reduce loading time while maintaining quality.
- Fast Load Times: Leveraging efficient coding practices and mobile optimization ensures quick performance.
- Simplified Layouts: A clean interface avoids clutter, improving usability on small screens.
- Actionable CTAs: Clear and strategically placed buttons encourage user interaction.
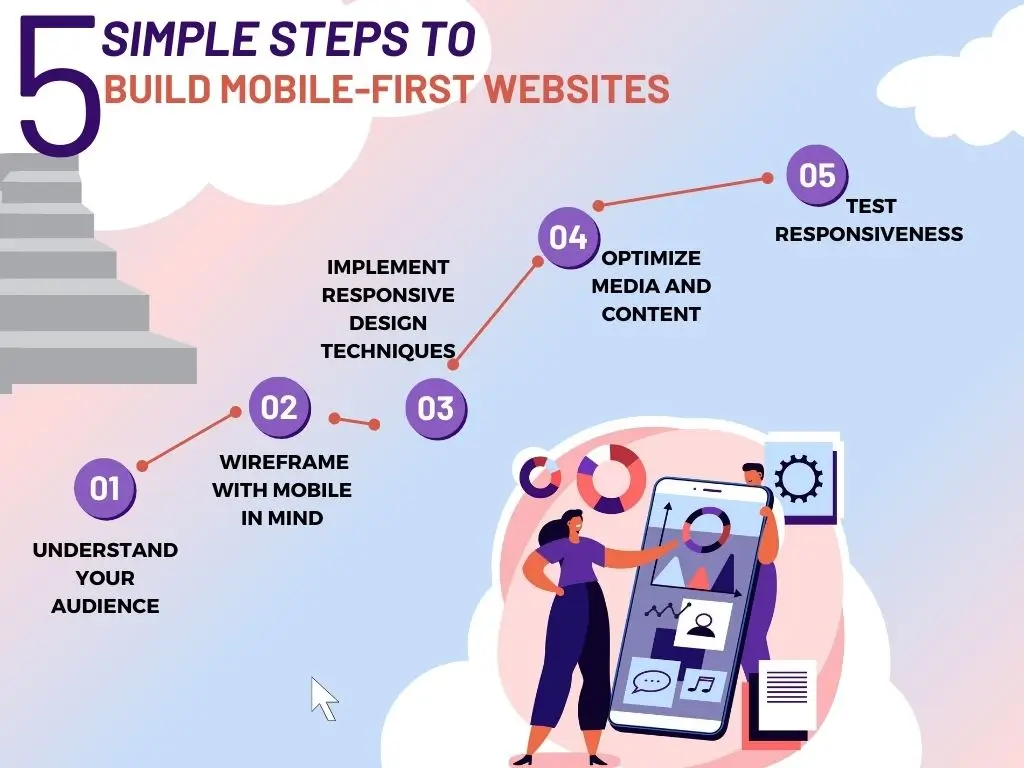
Steps to Build Mobile-First Websites

1. Understand Your Audience
Analyze how your users interact with your site on mobile. Use tools like Google Analytics to gather data on device usage.
2. Wireframe with Mobile in Mind
Start by designing wireframes for small screens, focusing on user needs and minimizing distractions.
3. Implement Responsive Design Techniques
While mobile-first focuses on mobile devices first, ensure your website adapts fluidly to larger screens.
4. Optimize Media and Content
Use lightweight images, compressed videos, and content hierarchies that prioritize mobile readability.
5. Test Responsiveness
Leverage tools like Google Mobile-Friendly Test and BrowserStack to test usability and ensure your website works seamlessly across devices.
Best Practices for Mobile-First Websites
- Prioritize Speed: Compress files, leverage caching, and optimize your server to ensure fast loading times.
- Test Mobile Optimization: Regularly audit your website using tools like Lighthouse by Google.
- Focus on Accessibility: Include features like alt text, readable fonts, and easily tappable elements.
- Avoid Intrusive Pop-Ups: Ensure pop-ups don’t disrupt the mobile browsing experience.
Common Challenges in Mobile-First Design
- Balancing User Needs Across Devices: Prioritizing mobile users while maintaining desktop functionality can be tricky.
- Handling Complex Data: Simplifying dense content for small screens requires careful planning.
- Device Compatibility: Testing across different mobile devices and screen sizes is essential but time-consuming.
These challenges can be tackled by continuously testing and optimizing your website for mobile responsiveness.
Tools and Resources for Mobile-First Websites
- Google Mobile-Friendly Test: Analyze whether your website meets mobile usability standards.
- Lighthouse: A free tool from Google for testing performance, accessibility, and SEO.
- Bootstrap Framework: Simplifies mobile-first development with responsive grids.
- GTmetrix: Offers detailed insights into your website’s speed and areas of improvement.
Regularly utilizing these tools ensures your website stays optimized and user-friendly.
Frequently Asked Questions (FAQs)
Q1. What is the difference between mobile-first and responsive design?
Mobile-first websites prioritize mobile devices during the design process, while responsive design adapts an existing desktop-first design for other devices.
Q2. How does a mobile-first website improve SEO?
Mobile-first websites enhance usability and loading speed, both of which are key ranking factors for search engines.
Q3. Which businesses benefit the most from mobile-first design?
Industries like e-commerce, service providers, and media platforms gain significantly by catering to mobile users.
Q4. What tools can help in testing mobile optimization?
Google Mobile-Friendly Test and Lighthouse are excellent tools to analyze and enhance mobile optimization.
Q5. Can an existing website be converted into a mobile-first design?
Yes, existing websites can be revamped using progressive enhancements to prioritize mobile usability.
Comments (3)
Comments are closed.





Mobile-First Website Design Mistakes That Are Hurting Your Brand’s Mobile Reach In India Moonlight Digital Services LLP
June 7, 2025[…] Mobile-First Design Is the Backbone of Today’s Indian Digital […]
How UX UI Design Business Success Starts With Smart Conversions & SEO Enhancements Moonlight Digital Services LLP
June 23, 2025[…] in India and the UAE comes from mobile. Ignoring mobile design is no longer feasible. Applying mobile UX best practices ensures visitors aren’t lost due to zooming, slow loading, or misaligned […]
Custom Web Solutions Healthcare Providers: A Complete Patient Portal Blueprint Moonlight Digital Services LLP
July 11, 2025[…] Mobile‑Responsive UX […]