
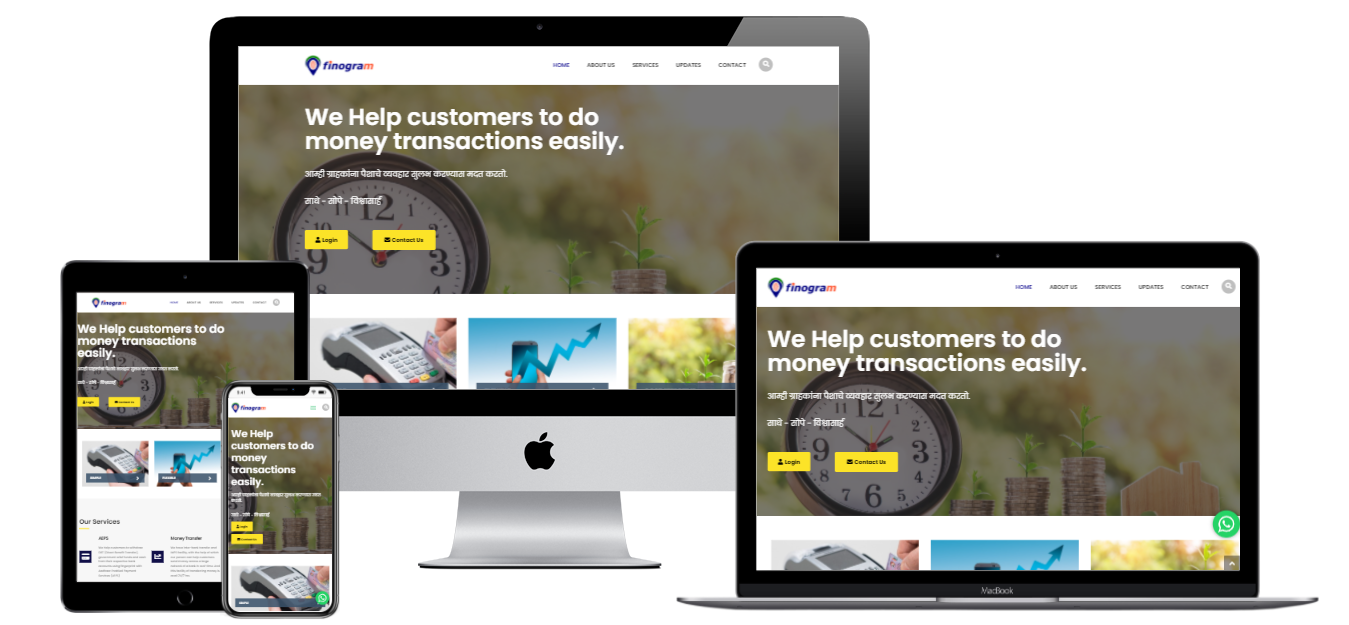
Creating Websites for Every Device
Table of Contents
In a world where everyone’s glued to screens of all shapes and sizes, it’s no secret that having a website that dazzles on every device is a must. So, let’s dive into the wonderful world of responsive design or Creating Websites for Every Device – the secret sauce to making your website look amazing and work like a charm, no matter if it’s on a ginormous desktop or a teeny-tiny smartphone. Read more about top 5 Importance of having a business website

A Website for All, No Exceptions
Say goodbye to the days of squinting at your phone or doing the “zoom and pinch” dance. Responsive design is all about treating each screen like a VIP and giving it a personalized experience. Your website becomes a chameleon, adapting effortlessly to fit any screen – small, big, or in-between.
Mobile First, Always Awesome
Picture this: your website designed specifically for your smartphone, and then expanded to conquer larger screens. That’s the magic of the mobile-first approach. It’s like creating a cozy room and then adding extra space as needed – pure genius.
Flexible is the New Cool
Responsive design is like giving your website superpowers. It’s all about flexible grids and layouts that dance gracefully no matter the screen size. No more awkward jumbles of content – everything just flows.
Shape-Shifting with Media Queries
Media what, you ask? Think of media queries as your website’s personal stylists. They help your site look fabulous by adjusting things like fonts and colors to match the vibe of each screen.
Less Clutter, More Wow
Ever heard the phrase “less is more”? Well, it’s the secret ingredient to responsive design. With limited screen real estate, we learn to pick out the star players and give them the spotlight. It’s like a fashion show, but for your content.
Tap, Swipe, Love
In a world of touchscreens, buttons and links become like BFFs. Responsive design gives these little fellas some space to breathe, making sure they’re tap-friendly and swipe-happy.
Speedy Gonzales Approved
Quick load times? Check. Smooth performance? Check. With responsive design, your website becomes an Olympic sprinter – always ready to impress with its speed and agility.
Google’s New Best Friend
Guess what? Google’s a fan of responsive design. In fact, it gives you brownie points in the search results. One URL for all devices makes Google’s life easier, and that means more visibility for you.
Ready for Tomorrow, Today
Got a new gadget hitting the market? No sweat! Your responsive website is like a shape-shifting superhero, always ready to take on the latest and greatest devices without breaking a sweat.
Trying, Testing, Triumphing
Responsive design is like a recipe that gets tastier over time. You cook up your design, serve it to your audience, see what they like, and make it even better. It’s like a never-ending cycle of improvement.
It’s a Whole Package
Responsive design isn’t just about looks. It’s part of a family that includes speed, accessibility, and making sure your visitors feel right at home.
Beyond the Screen
Think beyond the pixels. Responsive design(Websites for Every Device) encourages you to think about your content and how it plays across devices. It’s like storytelling with a twist – engaging, no matter the screen size.
It’s a Wrap
So there you have it – the enchanting world of responsive design. It’s not just about making your website look good; it’s about making it feel right, no matter where your visitors are coming from. So go ahead, let your website shine on every screen, big or small. Your visitors will thank you with every tap, swipe, and click. This is all about Websites for Every Device.

#ResponsiveMagic #AdaptingToAllScreens #MobileFirstDesign #FlexYourLayout #MediaQueryMastery #LessIsMoreWeb #TapSwipeEngage #SpeedyWebsite #GoogleFriendly #FutureProofDesign #TestingTriumphs #UserCentricExperience #BeyondPixels #WebDesignWonders #WebsiteVersatility #ScreenSizeSavvy #DigitalAdaptability #AlwaysOnPointDesign #ShapeShiftYourSite #WebsiteWOW #ResponsiveRevolution



