
With mobile usage in India at an all-time high, can your business afford to ignore mobile optimization?
Did you know that over 60% of all internet traffic worldwide comes from mobile devices? In India, this number is even higher, making mobile optimization not just an option but a necessity for businesses aiming to thrive. With smartphones becoming the primary internet access point, having a mobile-optimized website is the foundation of a strong online presence.

What Is a Mobile-Optimized Website?
A mobile-optimized website is designed to function seamlessly on smartphones and tablets. It loads quickly, adapts to different screen sizes, and provides an excellent user experience. Key features include:
- Responsive Web Design for automatic resizing.
- Mobile-Friendly Website layout that enhances readability.
- Mobile SEO strategies for better search engine ranking.
- Mobile-First Design prioritizing mobile over desktop experiences.
Understanding the Role of Responsive Web Design
Responsive Web Design vs. Mobile Optimized Website: What’s the Difference?
- Responsive Web Design: Automatically adjusts to different screen sizes for a seamless experience.
- Mobile Optimized Website: Specifically designed with mobile users in mind, ensuring faster performance and better usability.
A combination of both approaches ensures the best user experience.
Why Every Indian Business Needs a Mobile-Optimized Website
The Growth of Mobile Commerce in India
India’s digital landscape is evolving rapidly, with over 750 million smartphone users and counting. More than 80% of online shoppers now browse and purchase through mobile devices. If your business isn’t optimized for mobile, you’re losing potential customers daily.
How Google Prioritizes Mobile-Friendly Websites in Search Rankings
Google’s algorithm ranks mobile-friendly websites higher, meaning businesses with non-optimized websites lose out on potential customers. Mobile SEO strategies, such as fast loading speeds, responsive layouts, and optimized images, are key ranking factors.
Mobile-First Design: The New Standard
Gone are the days when mobile-friendly websites were a luxury. Mobile-first design prioritizes mobile users, ensuring a seamless experience across all screen sizes. Google also favors mobile optimized websites, meaning businesses without one risk lower rankings on search engines.
Top Benefits of a Mobile-Optimized Website
1. Higher Engagement & Conversions for E-Commerce Stores
For Indian e-commerce businesses, mobile shopping is the driving force behind sales. A responsive web design ensures customers can browse, select, and check out effortlessly, reducing bounce rates and abandoned carts.
2. Improved Readability and Navigation
A mobile-first design ensures that users can easily read content, navigate menus, and interact with elements without zooming in or excessive scrolling.
3. Increased Credibility for Service-Based Businesses
A mobile-friendly website is a sign of professionalism. For service providers in India, whether in healthcare, education, or legal services, an optimized website builds trust and credibility, helping convert visitors into clients.
4. Helps to Boost Sales & Conversions
- Mobile users expect fast-loading, user-friendly websites. A 1-second delay in page load time can reduce conversions by 7%.
- Mobile optimized checkout processes reduce cart abandonment rates, improving e-commerce sales.
- Customers browsing on mobile are more likely to make immediate purchasing decisions.
5. SEO Benefits of a Mobile Optimized Website for Indian Businesses

1. Higher Search Engine Rankings
Google’s mobile-first indexing prioritizes mobile-friendly websites. Businesses that fail to optimize risk lower rankings.
2. Enhanced Local Search Visibility
Over 46% of Google searches are for local businesses. A mobile-friendly website improves Mobile SEO, helping businesses rank higher in location-based searches.
3. Reduced Bounce Rate
Mobile users expect seamless experiences. A well-optimized site keeps visitors engaged, lowering bounce rates and improving conversions.
Industry-Specific Benefits of Mobile Optimization
A mobile optimized website delivers industry-specific advantages, ensuring better engagement, accessibility, and growth. Here’s how it impacts key sectors in India:
1. E-Commerce: Higher Sales & Customer Retention
With over 80% of online shoppers using mobile, a responsive web design enhances product discovery, checkout speed, and customer satisfaction.
✅ Better Product Visibility – Properly displayed images, descriptions, and filters improve user experience.
✅ Secure & Faster Transactions – UPI, wallets, and one-click payments reduce cart abandonment.
💡 Example: Flipkart’s mobile-first strategy boosted its app-driven sales significantly.
2. Healthcare: Instant Access to Medical Services
Patients expect seamless digital experiences for booking, consulting, and accessing health records.
✅ Online Appointments – Mobile-friendly scheduling reduces admin workload.
✅ Telemedicine Support – Enables virtual consultations and prescription access.
💡 Example: Practo saw a 40% rise in bookings after optimizing its website for mobile users.
3. Education: Expanding E-Learning Reach
A mobile-friendly website ensures smooth learning experiences with video streaming, interactive lessons, and easy navigation.
✅ Seamless Video Streaming – Reduces buffering for uninterrupted learning.
✅ Mobile-Friendly Interfaces – Helps students quickly access materials and progress reports.
💡 Example: BYJU’S improved course completion rates after prioritizing mobile optimization.
4. Local Businesses & Restaurants: Increased Visibility & Engagement
A mobile optimized website boosts local search rankings, online orders, and in-store visits.
✅ Local SEO Advantage – Higher rankings in “near me” searches attract more customers.
✅ Fast Access to Business Info – One-click calls, maps, and menus improve engagement.
💡 Example: Restaurants with optimized mobile websites see up to 70% more reservations from mobile users.
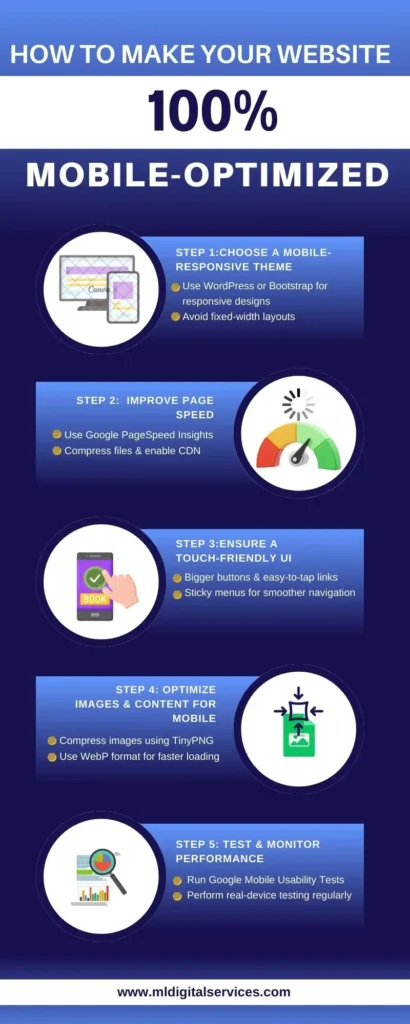
How to Make Your Website 100% Mobile Optimized
A mobile-optimized website ensures a smooth experience for users, improves search rankings, and boosts conversions. Follow these key steps to make your website fully mobile-friendly.

1. Choose a Mobile-Responsive Theme
A responsive web design automatically adapts your website’s layout for different screen sizes.
✅ Platforms like WordPress offer mobile-responsive themes that adjust fonts, images, and buttons dynamically.
✅ Customizable frameworks like Bootstrap help create a seamless user experience across all devices.
💡 Example: Businesses using responsive themes experience lower bounce rates and higher engagement.
2. Improve Page Speed
Faster loading times enhance user experience and improve rankings in Google’s Mobile-First Indexing.
✅ Use Google PageSpeed Insights to analyze load speed and identify bottlenecks.
✅ Optimize code, enable caching, and use Content Delivery Networks (CDNs) to reduce server response time.
💡 Example: A 1-second delay in page load time can reduce mobile conversions by 7%.
3. Ensure a Touch-Friendly UI
Mobile users rely on touch navigation, so your mobile-friendly website must have intuitive controls.
✅ Use larger buttons and well-spaced links to prevent misclicks.
✅ Simplify navigation with a sticky menu or thumb-friendly placement of key actions.
💡 Example: E-commerce sites with touch-friendly designs see higher cart completion rates.
4. Optimize Images & Content for Mobile
Unoptimized images slow down websites and disrupt mobile-first design layouts.
✅ Compress images using tools like TinyPNG without losing quality.
✅ Use readable fonts (minimum 16px) and break content into shorter paragraphs for better readability.
💡 Example: Google recommends WebP format for faster-loading images on mobile devices.
5. Test & Monitor Performance
A mobile-optimized website needs continuous testing to ensure flawless functionality.
✅ Use Google Search Console’s Mobile Usability Report to detect issues.
✅ Perform real-device testing to check responsiveness, speed, and interactivity.
💡 Example: Brands that regularly test and fix mobile issues maintain better search rankings.
By implementing these steps, your mobile-optimized website will deliver a faster, smoother, and more engaging experience for visitors, ultimately boosting your business success. 🚀
Common Mobile Optimization Pitfalls & Solutions

Even a mobile-optimized website can suffer from issues that hurt user experience and SEO. Here’s what to avoid and how to fix it:
1. Slow Loading Speeds
Large images and unnecessary scripts increase load times.
✅ Solution: Compress images, enable browser caching, and use a content delivery network (CDN).
2. Poorly Designed Pop-Ups & CTAs
Hard-to-close pop-ups and tiny CTA buttons frustrate users.
✅ Solution: Use Google-friendly pop-ups and thumb-friendly buttons for better engagement.
3. Neglecting Mobile SEO
Not optimizing for mobile-first indexing lowers rankings.
✅ Solution: Use responsive web design, optimize metadata, and ensure fast-loading pages.
4. Unclear Navigation & Small Text
Crowded menus and tiny fonts make reading difficult.
✅ Solution: Use hamburger menus and maintain at least 16px font size.
5. Unoptimized Media Files
Heavy images and videos slow down mobile performance.
✅ Solution: Use WebP images, lazy loading, and adaptive video players.
6. Skipping Mobile Usability Testing
Assuming the website works fine without testing is a mistake.
✅ Solution: Regularly check performance using Google Search Console & Lighthouse tools.
7. Ignoring Local SEO
Missing local search optimization reduces discoverability.
✅ Solution: Optimize Google My Business, use location-based keywords, and update business details.
FAQs: Everything Indian Businesses Need to Know
How do I know if my website is mobile-optimized?
Use Google’s Mobile-Friendly Test to analyze and improve your site.
Can I optimize my website without rebuilding it?
Yes! Implement responsive themes, compress images, and improve loading speed.
What are the best tools for mobile testing?
1. Google PageSpeed Insights
2. Google Search Console’s Mobile Usability Report
3. BrowserStack & Mobile-Friendly Test by Google
How does mobile optimization affect SEO?
Google ranks mobile-friendly sites higher. Poor mobile usability can lower your rankings and traffic.
Is a mobile app necessary if I have a mobile-friendly website?
Not necessarily. While apps offer additional features, a well-optimized website can deliver a similar experience without requiring users to download an app.
Comments (2)
Comments are closed.





Mastering Website Speed Optimization On WordPress For Mobile Users In India Moonlight Digital Services LLP
April 6, 2025[…] How does CDN help in mobile optimization? […]
Best E-commerce SEO Strategies India: Boost Your Online Store’s Revenue In 2025 Moonlight Digital Services LLP
April 8, 2025[…] Mobile-First Optimization Prioritize mobile responsiveness, fast loading speed, and intuitive UI for mobile […]