India’s mobile users expect speed — here’s how to deliver it without breaking your website.
Why Website Speed Matters for India’s Mobile Users

Website speed optimization is no longer a luxury—it’s a necessity. In India, where 80%+ users access the web via mobile, and networks vary drastically between Tier-1 and Tier-3 cities, ensuring your WordPress site loads fast is essential. India’s mobile users expect speed — here’s how to deliver it without breaking your website. Whether your visitors use Jio in Nagpur or Airtel in Kochi, your website’s mobile experience can make or break their decision to stay or bounce.
And guess what? Google ranks mobile-first. If your site stutters on a 3G network, you’re likely losing both visitors and conversions.
Let’s walk you through a structured and practical approach to website speed optimization, focusing on India’s unique digital landscape.
India’s Mobile Web Landscape: What Makes Optimization Unique
India has over 600 million mobile internet users, but a significant portion still depends on unstable 4G or patchy 3G networks, especially in Tier-2/3 cities. This makes load times sluggish—unless your website is fine-tuned for mobile performance.
Typical Pain Points for Indian Mobile Users:
The mobile web experience in India varies widely, shaped by device capabilities, infrastructure, and local connectivity. For businesses aiming at better engagement, recognizing the core barriers to website speed optimization is the first step.
Media Files Too Large for Quick Load
Images or video files that aren’t resized for mobile cause pages to stall. In regions where speeds fluctuate, this often leads to users abandoning your site before it even opens.
Devices Struggle With Excess Page Code
Low-RAM smartphones often can’t handle bulky JavaScript or CSS. If your WordPress site isn’t trimmed down, even simple tasks feel slow and frustrating to users.
Servers Far from Indian Users Delay Load Time
If your content is hosted on international servers, every file must travel a longer route. This delay directly affects mobile website performance, especially during high-traffic hours.
Hosting Lacks Indian Edge Locations
Some hosting providers don’t offer Indian data centers or nearby caching points. This makes your site appear slow to users trying to access it on mobile during regular browsing.
Unstable Network Speeds in Semi-Urban Areas
Connectivity across towns and smaller cities can fluctuate often. In such environments, if you don’t optimize website for mobile India, your pages won’t load efficiently.
Poor Use of Browser Caching and Compression
If your site doesn’t compress assets or use caching smartly, mobile visitors have to download everything repeatedly. This consumes more data and delays access each time.
Immediate Loading of All Page Elements
Sites that don’t defer non-critical content or images load everything at once. This overwhelms mobile browsers, impacting how fast users can actually interact with the content.
Solution? Optimize your WordPress site to match real-world Indian usage patterns.
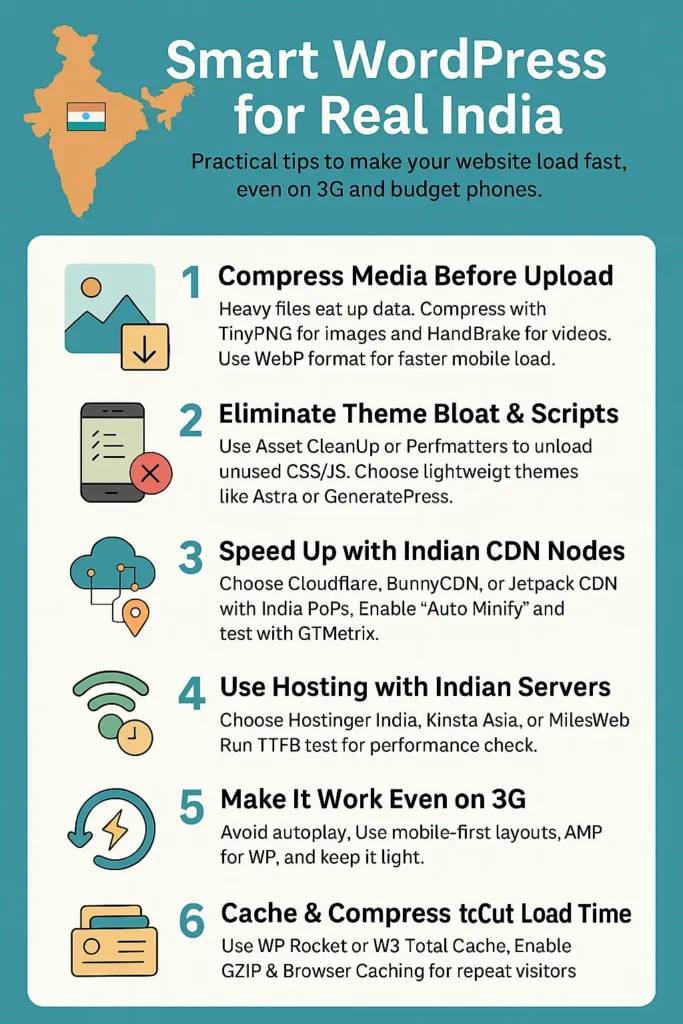
Step-by-Step Mini-Tutorials for Quick Wins
🐢 1. Compress Large Images and Videos Before Upload
Issue: High-resolution media files are too heavy for mobile data users.
Solution:
Use tools like TinyPNG or Squoosh to compress images without quality loss. For video, use HandBrake to reduce file size before embedding.
Steps:
- Upload your image to TinyPNG and download the compressed version.
- Replace the original image on WordPress using the Media Library.
- For better results, use the WebP format, which loads faster on mobile devices.
💡 This significantly improves mobile website performance without redesigning your pages.
📱 2. Reduce Code and Eliminate Bloat for Budget Devices
Issue: Mobile browsers on entry-level smartphones can’t handle heavy themes or excessive scripts.
Solution:
Install Asset CleanUp or Perfmatters plugin to unload unnecessary CSS/JS files on specific pages.
Steps:
- Go to the plugin settings and enable “Unload Unused Scripts.”
- Target only the pages where these scripts aren’t needed (e.g., remove sliders from blog posts).
- Choose lightweight themes like Astra or GeneratePress for faster performance.
Example: If your blog loads a slider script that’s not used on most pages, disabling it there can drastically improve load time.
🌍 3. Set Up a CDN with India-Based Edge Servers
Issue: Sites that load from foreign servers face delays in Indian regions.
Solution:
Use a Content Delivery Network (CDN) with Indian PoPs (Points of Presence), such as Cloudflare, BunnyCDN, or Jetpack CDN.
Steps:
- Sign up on Cloudflare and point your domain nameservers to theirs.
- Enable caching and “Auto Minify” for CSS, JS, and HTML.
- Confirm CDN edge nodes are routing through India by testing on GTMetrix or Pingdom.
🔍 This directly supports website speed optimization for Indian traffic patterns.
🧑💻 4. Choose Hosting with Local Infrastructure
Issue: Hosting without Indian data centers causes long server response times.
Solution:
Shift to hosts with India-based servers such as Hostinger India, MilesWeb, or Kinsta with Asia locations.
Steps:
- Check your hosting dashboard for server location options.
- Run a TTFB (Time to First Byte) test on ByteCheck.
- Migrate using tools like All-in-One WP Migration or get your host’s help.
Example: A WordPress site hosted in Singapore loads 40% faster than one hosted in the US for a Delhi-based user.
📶 5. Prepare for Network Drops with Adaptive Design
Issue: Inconsistent mobile networks in smaller towns disrupt user experience.
Solution:
Design with mobile-first layouts and avoid auto-play content. Use a lightweight theme and serve minimal assets on mobile.
Steps:
- Use responsive frameworks (like Elementor’s Mobile View).
- Avoid above-the-fold large videos.
- Install AMP for WP plugin for instant loading on slower networks.
🔄 This helps optimize website for mobile India by adapting to real-world conditions.
⛔ 6. Enable Browser Caching and GZIP Compression
Issue: Without caching, content reloads every time, increasing load time and data usage.
Solution:
Use WP Rocket or W3 Total Cache to enable caching and GZIP compression.
Steps:
- Go to plugin settings → Enable “Browser Caching.”
- Enable “File Compression” or GZIP.
- Preload pages and use cache preloading to serve mobile users faster.
🔁 Caching dramatically improves mobile website performance during repeat visits.
🔄 7. Implement Lazy Loading and Script Deferral
Issue: Sites that load everything upfront freeze on mobile.
Solution:
Enable lazy loading for images and defer JavaScript using plugins like LiteSpeed Cache or Flying Scripts.
Steps:
- Turn on lazy loading from plugin settings.
- Delay non-critical JS (e.g., chatbots, sliders).
- Test your site on PageSpeed Insights to confirm improvements.
🎯 This is a smart way to manage bandwidth while improving user experience.

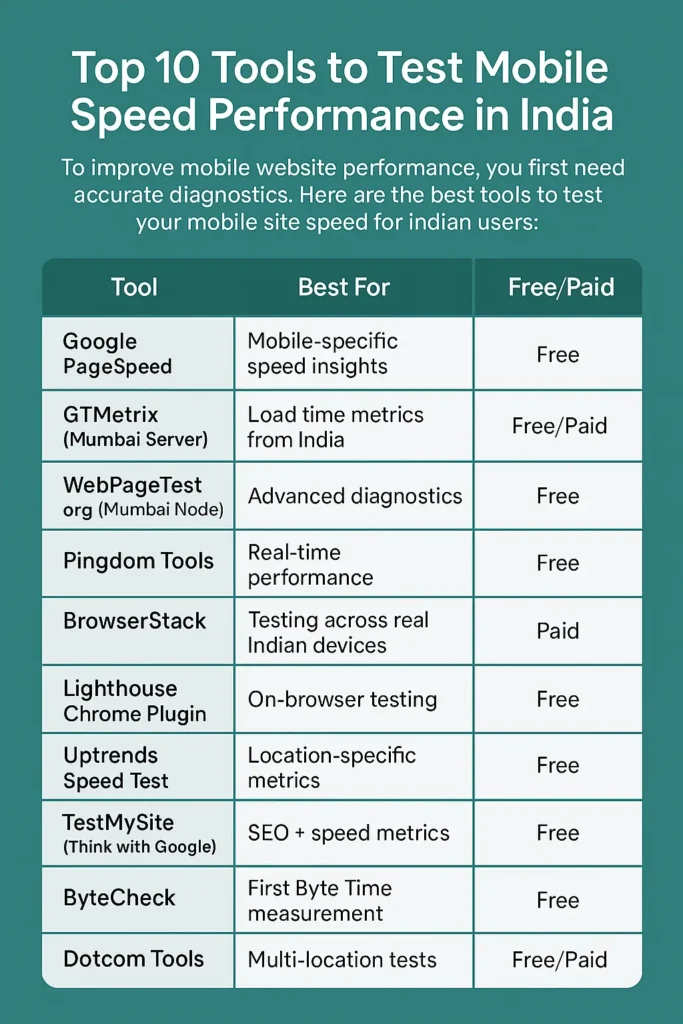
Top 10 Tools to Test Mobile Speed Performance in India

Best WordPress Plugins to Improve Mobile Website Performance in 2025
| Plugin | Free/Paid | Best For |
| WP Rocket | Paid | Complete caching and lazy loading |
| LiteSpeed Cache | Free | Advanced optimization, QUIC.cloud CDN |
| Autoptimize | Free | Minify and defer JS/CSS |
| Smush | Free/Paid | Image compression |
| Asset CleanUp | Free | Unload unused scripts per page |
| ShortPixel | Free/Paid | Convert images to WebP |
| Perfmatters | Paid | Remove bloat, optimize requests |
💡 Pro Tip: Combine LiteSpeed Cache with a LiteSpeed server hosting (like Hostinger India) for incredible performance gains.
CDN vs Hosting: What’s More Impactful in India?
Hosting:
- Choose a data center located in India (e.g., Mumbai).
- Use providers offering LiteSpeed Servers.
- Avoid shared hosting if your traffic is high.
CDN (Content Delivery Network):
- Pick CDN providers with Indian POPs (Points of Presence) like Cloudflare, QUIC.cloud, or BunnyCDN.
- Ensure TLS 1.3, Brotli compression, and cache rules are enabled.
Final Word:
Hosting has the largest impact initially. But pairing it with a regionally aware CDN gives you the best mobile experience for Indian users.
Plugin Performance Comparison Table
| Feature | WP Rocket | LiteSpeed Cache | Autoptimize |
| Caching | ✔️ | ✔️ | ❌ |
| Lazy Loading | ✔️ | ✔️ | ❌ |
| CSS/JS Optimization | ✔️ | ✔️ | ✔️ |
| Image Compression | ❌ (requires add-on) | ❌ | ❌ |
| Ease of Use | High | Medium | High |
| Free Version | ❌ | ✔️ | ✔️ |
Localizing Speed Optimization: Real-World Scenarios from Indian Networks
Here are some examples to make you understand better how optimization actually works for different scenarios .
Example 1: A real estate site running on Jio in Raipur took 11.3s to load due to bloated images. After optimization, it loaded in 3.1s using:
- WebP images
- WP Rocket plugin
- Hosting shift from US to Mumbai server
Example 2: An eCommerce website on Airtel in Nashik improved mobile conversions by 27% after implementing lazy loading and removing unused scripts.
Frequently Asked Questions – For Website Speed Optimization India
How do I test my site speed in India?
Use GTMetrix with Mumbai location or WebPageTest with India server selection for accurate mobile results.
What’s the best plugin to improve mobile website performance?
For all-round use: WP Rocket. For free and powerful optimization: LiteSpeed Cache.
Should I choose hosting in India or the US?
Always choose Indian hosting if your audience is local. It reduces latency and increases TTFB.
Can I optimize website for mobile India without coding?
Yes! Use WordPress plugins like Autoptimize, Smush, and WP Rocket. Most have simple UI.
How does CDN help in mobile optimization?
CDNs cache and deliver your site from the nearest POP. In India, this means faster loads even in rural areas.